サイトの制作や運営をしてると画面のキャプチャー(スクリーンショット)を取ることがよくあると思います。
しかも、今見えてる範囲だけじゃなくて、上から下まで画面全体のスクロールキャプチャーを取りたいっていう要望も多いですよね。
ChromeやIEだと、画面全体のキャプチャーを取るのにプラグインや拡張機能が必要なんですが、FireFoxは標準で組み込まれていてアドオン不要でキャプチャーが撮れます。
FireFoxで画面全体のキャプチャーの撮り方
FireFoxでキャプチャーを撮りたいページを開いた状態にして、開発ツールを開きます。
開発ツールは、
- F12キー
- メニューから「開発ツール」
- 右クリックで「要素の検証」
などで開けます。
開発ツールを開くと下側か右側に開発ツールのウィンドウが開きます。
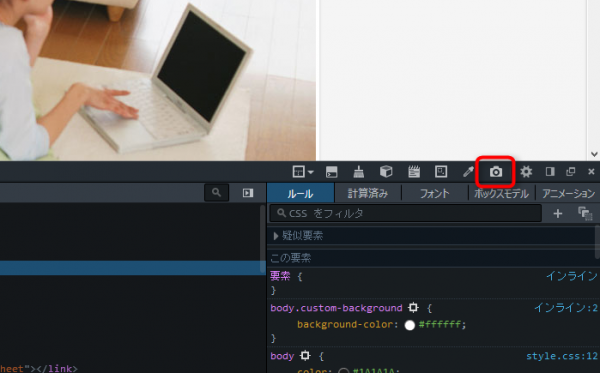
開発ツールのツールバーのところに、カメラのアイコン(ページ全体のスクリーンショットを撮影します)がありませんか?
これをクリックするだけです。

スクロールとかせずに、すぐにサイトの画面全体のキャプチャーが撮れます。アドオンじゃなく標準機能なので、めっちゃ早いです。
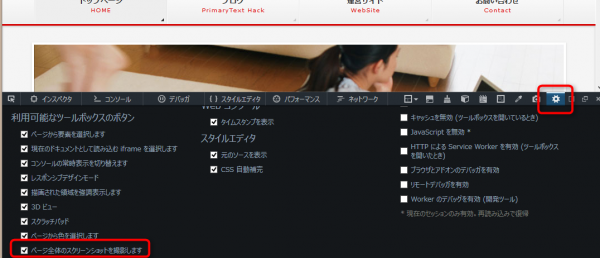
カメラのアイコンがない場合は、歯車アイコン押して、「利用可能なツールボックスのボタン」から「ページ全体のスクリーンショットを撮影します」にチェック入れて下さい。

これでカメラアイコンが出るので、画面全体のキャプチャーが撮れます。
サンプル:このサイトをFireFoxで撮影した全体のキャプチャ(PC)
レスポンシブデザインモードでスマホの画面全体のキャプチャーも撮れます
このカメラのアイコンでのキャプチャー撮影は、レスポンシブデザインモードでも使えます。
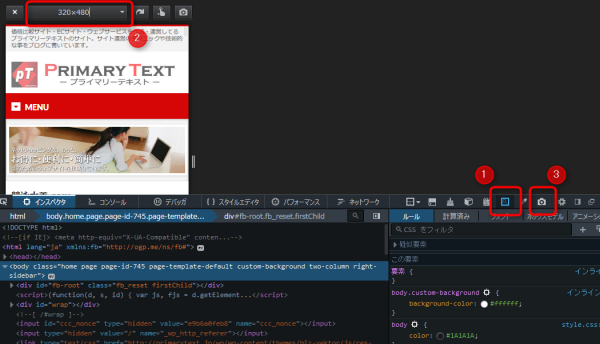
FireFoxの開発ツールを開いた状態のままで「レスポンシブデザインモード」をクリックして下さい。
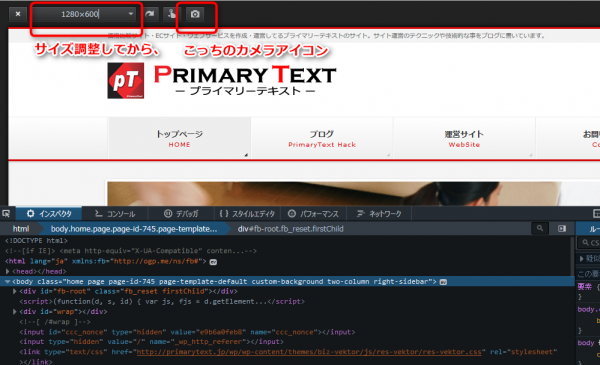
メインウィンドウで画面サイズが変わるので、好きなサイズを選んでさっきと同じカメラアイコンをクリックすると、スマホの状態での画面全体のキャプチャーが撮れます。これも超高速です。

サンプル:このサイトをFireFoxで撮影した全体のキャプチャ(スマホ)
画面全体じゃなく、見えてる範囲だけのキャプチャーを取る方法
開発ツールのカメラアイコンは一つしか無くて、オプションとか無く画面全体のキャプチャーを無条件で撮影します。
見えてる範囲だけを撮りたい!って時は、レスポンシブデザインモードにしてください。
レスポンシブデザインモードのツールバーのカメラアイコンをクリックすると、見えてる範囲だけのキャプチャーになります。
ここのサイズを大きくすれば、PC画面サイズで見えてる範囲だけのキャプチャーも撮影できます。

FireFoxってメッチャ便利です。
 プライマリーテキスト
プライマリーテキスト 
[…] 引用元:PrimaryText FireFoxはアドオン無しで画面全体のキャプチャーが可能 […]
[…] 引用元:PrimaryText FireFoxはアドオン無しで画面全体のキャプチャーが可能 […]
[…] FireFoxはアドオン無しで画面全体のキャプチャーが可能 | FireFox | プライマリーテキスト […]