WordPressでjQueryを使おうと思った時、動かなくて困る事がよくあります。
jQueryのプラグインなどを入れてみてサンプル通りのコードを貼り付けたのに動かない!なんでよ!って思うんですんが、jQueryの通常の書き方だと、大抵は動きません。
テーマによっては動いたりする時もあるのが、さらに混乱する原因にもなってます。
jQueryをWordPressで使いたいのに動かない場合、ちょっと書き方を変える必要があります。
WordPressは標準でjQueryを読み込んでるので読み込みは不要
WordPressに初めから入ってる初期のテーマ(Twenty Fifteen など)や公式テーマ、購入したテーマなど配布されてるテーマを使ってる場合、WordPress本体が持ってる標準のjQueryを読み込んでる事が多いです。

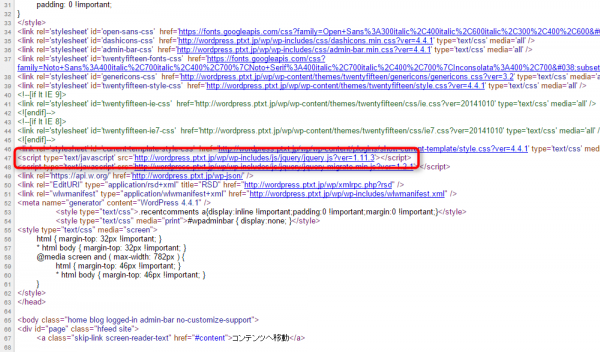
これはWordPressのデフォルトテーマ「Twenty Fifteen」を適用した場合に表示されるサイトのソース画面です。
<script type='text/javascript' src='http://wordpress.ptxt.jp/wp/wp-includes/js/jquery/jquery.js?ver=1.11.3'></script><head>内でjQueryが読み込まれてます。
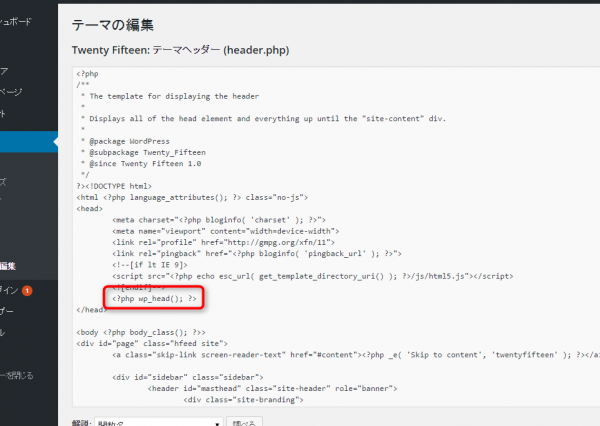
でも、header.php を見てもjQueryを読み込むような書き方はされてません。

これ、wp_head() が勝手にjQueryを読み込んでます。(ホントは勝手にではないですが、勝手にと思ってOKです)

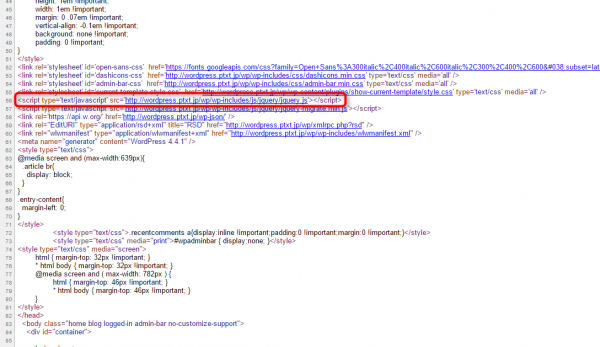
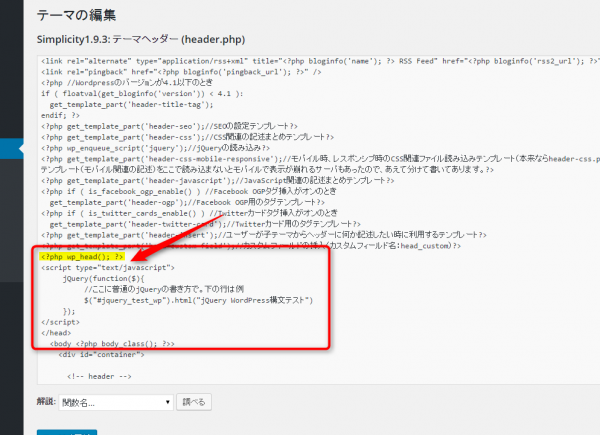
こちらは「Simplicity1.9.3」のサイトのソース画面。だいたい同じ感じの位置でjQueryが読み込まれてます。
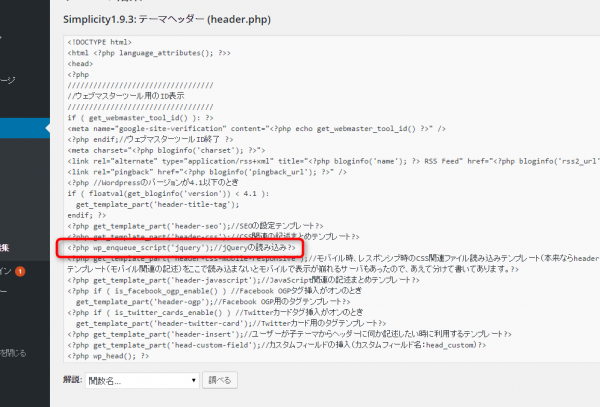
<script type='text/javascript' src='http://wordpress.ptxt.jp/wp/wp-includes/js/jquery/jquery.js'></script>「Simplicity」の場合は、header.php 見ると、まだ分かりやすいです。
<?php wp_enqueue_script('jquery'); //jQueryの読み込み?>
ここで読み込むように指定されてます。
どちらの場合も、「/wp/wp-includes/js/jquery/jquery.js」という場所から読み込まれて、WordPressが持ってる標準のjQueryを使うようになってます。
大体、どのテーマでも同じ感じです。なので、あえて自分でjQueryを読みこませる必要はありません。
この状態でさらにjQueryを読みこませるとトラブルの元になりますので、なにもせずWordPressのjQueryを使っときましょう。
jQueryが動かないのは、「$」が使えないから
何もないところからWordPressのテーマを作る人もあんまりいないと思うので、何らかの配布されてるテーマを利用してカスタマイズしてると思います。
その場合は、大体、WordPress本体と同じ場所の「/wp/wp-includes/js/jquery/jquery.js」からjQueryが読み込まれてます。
このWordPressのjQueryが、普通のjQueryとちょっとだけ違います。「noConflict」という関数が実行されていて他のスクリプトとぶつからないような工夫がされてます。
それはそれで便利なんでしょうが、そのままだと、jQueryといえば定番の「$」が使えなくなります。
これが、サンプルコードそのままでは動かない原因です。
WordPress標準のjQueryを使う場合の書き方
WordPressでjQueryを使いたいのに動かない時は、「jQuery(function($){ });」で前後を囲んでカプセル化してやれば簡単です。
これで囲むと、その中では「$」が使えますので、サンプルコードもそのままコピーすれば動きます。カプセル化した中には普通のjQueryの書き方でOKです。特に修正は必要ありません。
<script type="text/javascript">
jQuery(function ($) {
//ここに普通のjQueryの書き方で。下の行は例
$("#jquery_test_wp").text("jQuery WordPress構文テスト");
});
</script>
これを書く場所も重要です。header.phpのwp_head()の下に書いて下さい。wp_head()がjQueryを読み込んでる場所なので、それより上では動きません。

他にも、
<script type="text/javascript">
jQuery(document).ready(function ($) {
//ここに普通のjQueryの書き方で。下の行は例
$("#jquery_test_wp").text("jQuery WordPress構文テスト");
});
</script>
<script type="text/javascript">
jQuery().ready(function ($) {
//ここに普通のjQueryの書き方で。下の行は例
$("#jquery_test_wp").text("jQuery WordPress構文テスト");
});
</script>
などでも動きます。
たまに見かけるかもしれませんが、
<script type="text/javascript">
(function ($) {
///これは動かない
$("#jquery_test_wp").text("jQuery WordPress構文テスト");
})(jQuery);
</script>
だと動きませんのでご注意ください。
ホントは動いてないわけじゃないんですが、おそらく、やりたいことは出来ませんのでこの書き方はやめといてください。
 プライマリーテキスト
プライマリーテキスト 
[…] https://primarytext.jp/blog/1298 の記事を読んで、 […]
[…] 「プライマリーテキスト」さんの記事「WordPressは標準でjQueryを読み込んでるので読み込みは不要」[http://primaryte… […]
[…] jQueryをWordPressで使う場合の読み込み方と使い方 […]
[…] 参考記事jQueryをWordPressで使う場合の読み込み方と使い方 […]
[…] プライマリーテキストjQueryをWordPressで使う場合の読み込み方と使い方 | プライマリーテキストjQueryのプラグインなどを入れてみてサンプル通りのコードを貼り付けたのに動かない! […]
[…] プライマリーテキスト 1 tweet 7 usersjQueryをWordPressで使う場合の読み込み方と使い方https://primarytext.jp/blog/1298jQueryのプラグインなどを入れてみてサンプル通りのコードを貼り付け […]
[…] jQueryをWordPressで使う場合の読み込み方と使い方 […]
[…] 素晴らしい解説ページ:https://primarytext.jp/blog/1298 […]