MW WP Formのフォームを表示した時に、チェックボックス/ラジオボタン/セレクトボックスなどの初期値をリンク元の商品ページやサービスページに応じて変えたい場合、URLパラメーターと「mwform_value_mw-wp-form-xxx」フィルターフックを使えば実現できます。
本来はサービスページや商品ページの数だけ専用フォームを作れば良いんですが、フォーム項目が一緒でサービス名や商品名だけが違う場合に(フォームをたくさん作るの面倒なので)よく使う方法です。
まずは、普通にMW WP Formでフォームを作って固定ページに設定
とりあえず、いつもどおりフォームを作成してください。
MW WP Formの管理画面でフォームの項目、バリデーションルール、メール文面などを作成。固定ページ(投稿でもいいですが)で、[mwform_formkey key=”3131″] とかを入れてちゃんと動くようにしてください。
動的に変えたいチェックボックスなどの選択肢は日本語でも動きますが、英語にしておく方がトラブルの確率が減るので無難です。
MW WP Formは「:」で区切ると送信値と表示値で分けることが出来ますので、「consulting:コンサルティング」みたいにするのをおすすめします。
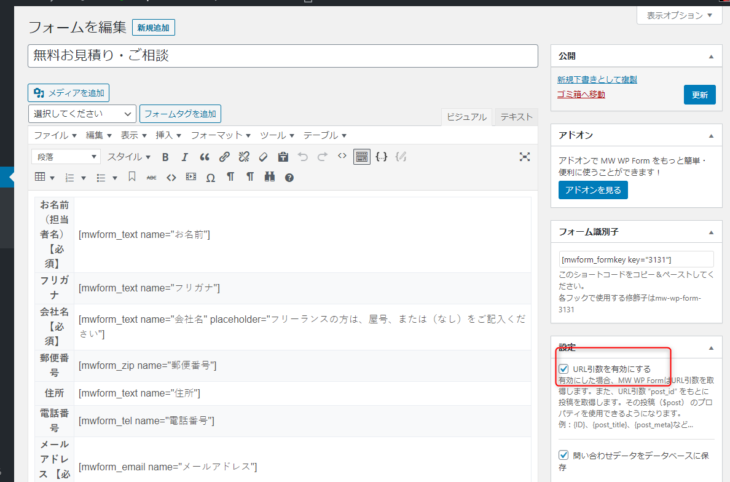
URL引数を有効にする
ちゃんと動くのを確認したら、作成したMW WP Formの完了画面に入って右側の設定にある「URL引数を有効にする」をチェックしてください。

対象のチェックボックスなどの初期値(value)は設定しない
動的に変更したいチェックボックスやラジオボタンなどには初期値を設定しないようにしてください。設定されてると、ちゃんと動きません。
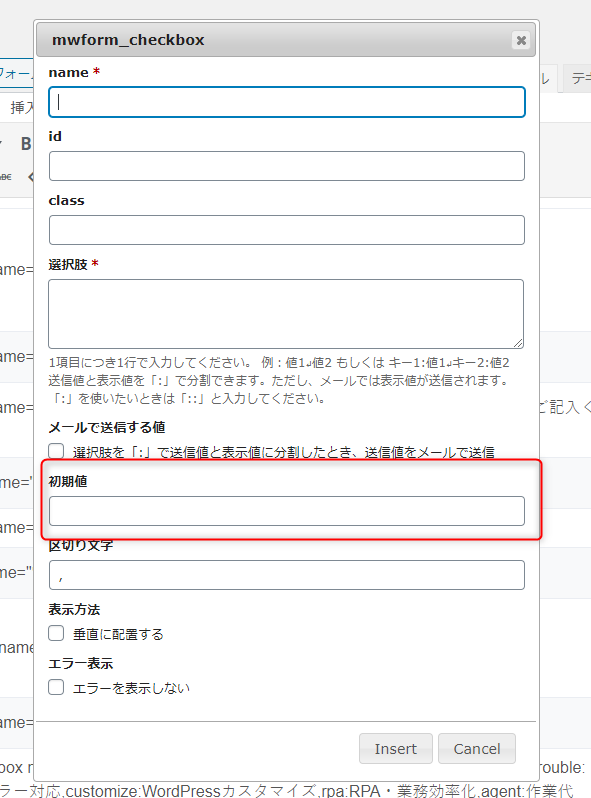
「フォームタグの追加」で入れる場合は、下の画面で初期値のところは空白にして設定してください。

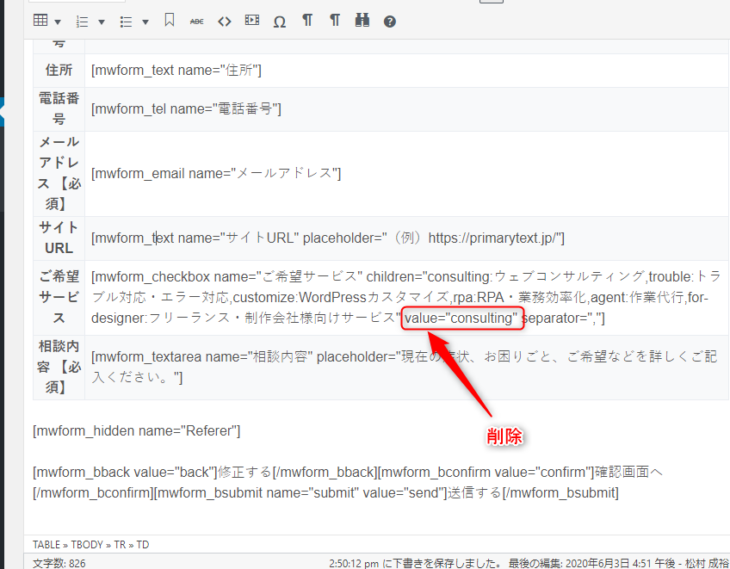
すでに入力されてる場合、MW WP Formのショートコードでは、
[mwform_checkbox name="ご希望サービス" children="consulting:ウェブコンサルティング,trouble:トラブル対応・エラー対応,customize:WordPressカスタマイズ,rpa:RPA・業務効率化,agent:作業代行,for-designer:フリーランス・制作会社様向けサービス" value="consulting" separator=","]
こんな感じになってると思うので、value=”なんか”になってるところがあれば削除してください。

functions.phpにフィルターフックを書く
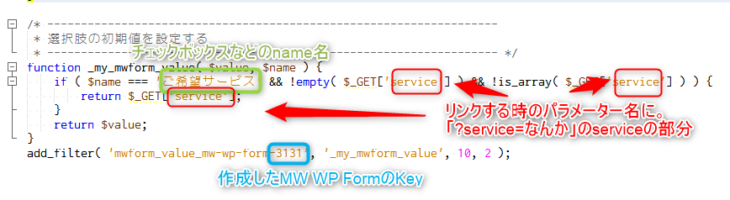
WordPressのテーマファイルのfunctions.phpに、以下のようにmwform_valueフックを書きます。
/* -------------------------------------------------------------------
* 選択肢の初期値を設定する
* ------------------------------------------------------------------- */
function _my_mwform_value( $value, $name ) {
if ( $name === 'ご希望サービス' && !empty( $_GET['service'] ) && !is_array( $_GET['service'] ) ) {
return $_GET['service'];
}
return $value;
}
add_filter( 'mwform_value_mw-wp-form-3131', '_my_mwform_value', 10, 2 );
この場合は、動的に変えたいチェックボックスのnameが「ご希望サービス」で、リンクするときに「/contact/?service=consulting」のようにリンクする想定です。
「mwform_value_mw-wp-form-3131」の数字のところは、作成したMW WP Formキーに変更してください。

パラメーターを付けてリンクする
商品ページやサービスページからフォームへリンクする時に「?service=(初期値)」を付けてリンクします。
普通にフォームにリンクする時のURLが、
https://primarytext.jp/contact
の場合は、
https://primarytext.jp/contact?service=consulting
です。最後のスラッシュ有りなしは自分のサイトの設定次第なので、各環境に応じて合わせてください。
=の後が初期値になります。
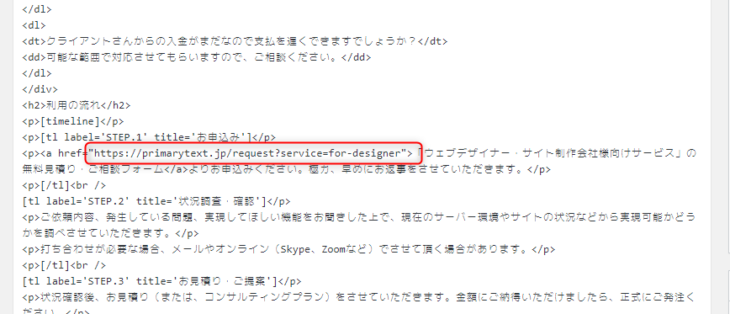
このサイトの場合は、以下のようになってます。サービスページごとに「service=(サービス名)」を変えてます。

 プライマリーテキスト
プライマリーテキスト 